- Détails
Setup is very easy! By default this script is disabled, in order to enable it simply choose All Images or Individual Images from the drop down, as shown below from inside the template configuration page.

All images will load every standard image on the page with lazy load. There is no extra configuration or extra code to add with this configuration, it will just happen automatically. Individual images would be used if you want only certain images to load with this script and not all of them. To do this simply add class="s5_lazyload" to the image like so:
This script is compatible with Firefox3+, IE8+, Chrome14+, Safari5.05+, Opera 11.11+
See the script in action:










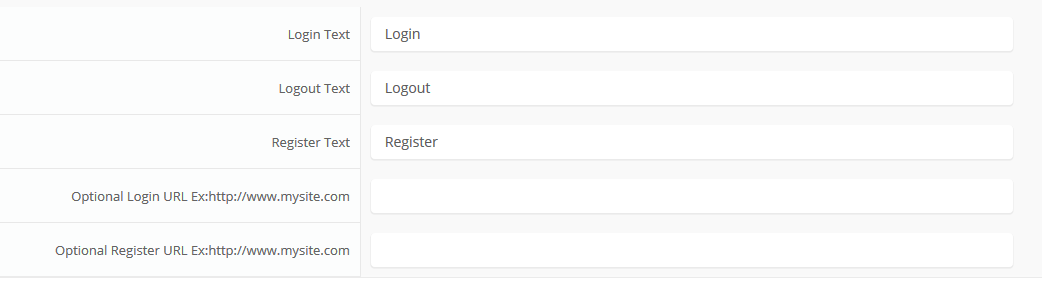
- Détails
Alternatively, you can fill out your own custom urls just below these fields in the template configuration if you do not want to use the default Joomla login and registration pages.

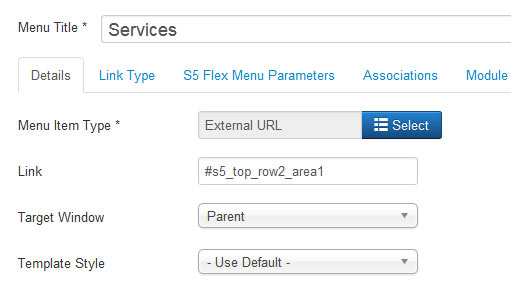
- Détails
- #s5_header_area1
- #s5_top_row1_area1
- #s5_top_row2_area1
- #s5_top_row3_area1
- #s5_center_area1
- #s5_bottom_row1_area1
- #s5_bottom_row2_area1
- #s5_bottom_row3_area1
- #s5_footer_area1
Screenshot of admin area of an external menu item with DIV reference entered: